Exam Details
Exam Code
:98-382Exam Name
:Introduction to Programming Using JavaScriptCertification
:Microsoft CertificationsVendor
:MicrosoftTotal Questions
:39 Q&AsLast Updated
:Jul 02, 2025
Microsoft Microsoft Certifications 98-382 Questions & Answers
-
Question 1:
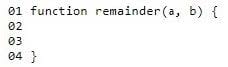
You are writing a function that calculates the remainder for integer division. The function receives two parameters, a and b, and must return the remainder that is left over when the integer a is divided by the integer b. You create the following code. Line numbers are for reference only.

You want to complete the function for lines 02 and 03.
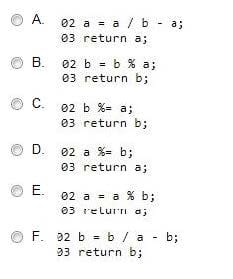
Which two sets of code segments should you use? Each correct answer presents a complete solution. (Choose two.)

A. Option A
B. Option B
C. Option C
D. Option D
E. Option E
F. Option F
-
Question 2:
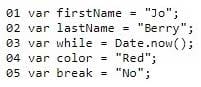
You are creating a JavaScript program for an accounting system.
You create the following code. Line numbers are included for reference only.

You evaluate the code to ensure that it follows JavaScript best practices. Which two lines should you change?
A. 01
B. 02
C. 03
D. 04
E. 05
-
Question 3:
This question requires that you evaluate the underlined text to determine if it is correct. You review the following JavaScript code:

When this code executes, the value of x is 0.
Review the underlined text. If it makes the statement correct, select "No change is needed". If the statement is incorrect, select the answer choice that makes the statement correct.
A. No change is needed
B. the value of x is 3
C. the value of x is 5
D. the value of x is undefined
-
Question 4:
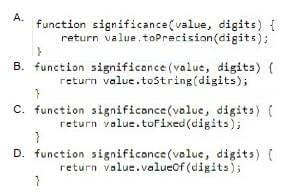
You are writing an engineering application. You need to create a function that will round numbers to 3 or more decimal places.
You need to create a function that receives the following two parameters:
The value parameter is the number to be formatted
The digits parameter is the number of digits to display
The function must return the value with the number of digits specified.
Which function should you use?

A. Option A
B. Option B
C. Option C
D. Option D
-
Question 5:
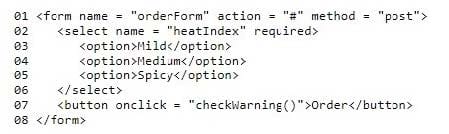
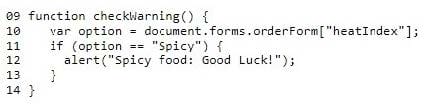
You are creating a web page that allows customers to choose how hot their spice is. If they choose spicy, a warning should be displayed. You create the following form. Line numbers are included for reference only.

You create the following JavaScript code to display the warning.

When you choose spicy and click Order, the warning fails to display.
You need to solve this problem.
What should you do?
A. Change line 07 to
B. Change line 07 to
C. Change line 10 to var option.value = document.forms.orderForm["heatIndex"];
D. Change line 10 to var option = document.forms.orderForm["heatIndex"].value;
-
Question 6:
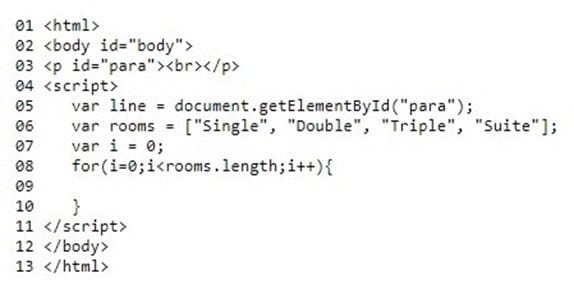
You are writing a JavaScript program for Contoso Suites that will output HTML.
You need to output each room type on a new line using the correct method.
You create the following code for the function. Line numbers are included for reference only.

You need to insert the correct code at Line 9. Which line should you use?
A. document.getElementById("body").innerHTML = rooms[i] + line.innerHTML;
B. document.getElementById("para").innerHTML += rooms[i] + line.innerHTML;
C. document.getElementById("para").innerHTML += i + rooms + line.innerHTML;
D. document.getElementById("body").innerHTML += rooms + i;
-
Question 7:
You are creating a dynamic HTML page by using JavaScript.
Your page has an image of the sun. When the user's mouse pointer moves across the image of the sun, the image should change to the image of the moon. When the user's mouse pointer is no longer over the image should change back to
the image of the sun.
You need to write the code for the image swap.
Which two events must you program for? (Choose two.)
A. onmouseup
B. onmouseout
C. onmosedown
D. onmouseover
E. onmouseenter
-
Question 8:
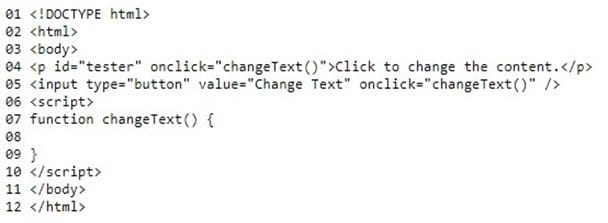
You are designing a web page with a script that must dynamically change the content of a paragraph element to display the value returned by the function randomQuote(). You have created the following code. Line numbers are included for reference only.

Which code segment should you use at line 08?
A. document.getElementById("tester").value = randomQuote();
B. document.getElementById("tester").title = randomQuote();
C. document.getElementById("tester").innerHTML = randomQuote();
D. document.getElementById("tester").script = randomQuote();
-
Question 9:
HOTSPOT
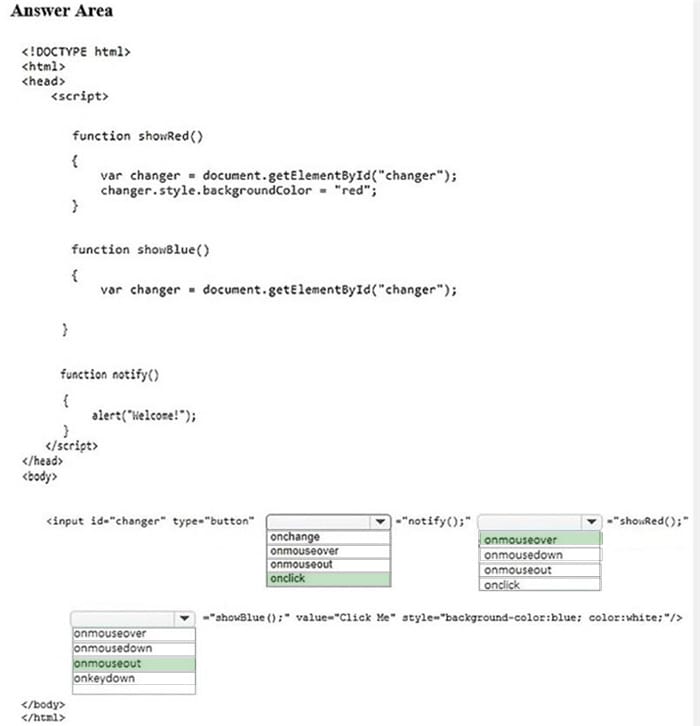
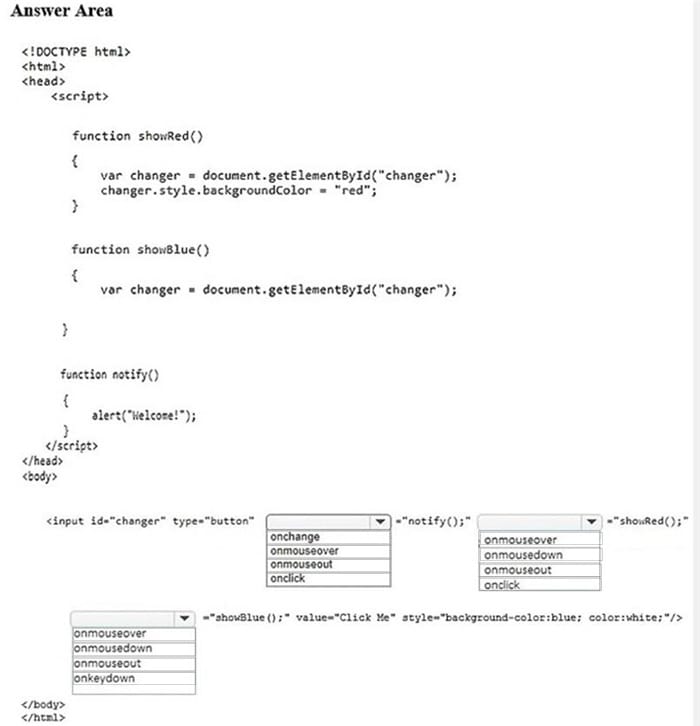
You are designing a web page that contains a blue button. When the button is pressed, it should call a function that displays the message elcome When the cursor hovers over the button, the button should turn red. When the cursor
leaves the button, the button should revert back to its original color of blue.
You want to complete the markup using the appropriate HTML events.
How should you complete the markup? To answer, select the appropriate event in the answer area.
NOTE: Each correct selection is worth one point.
Hot Area:

-
Question 10:
HOTSPOT
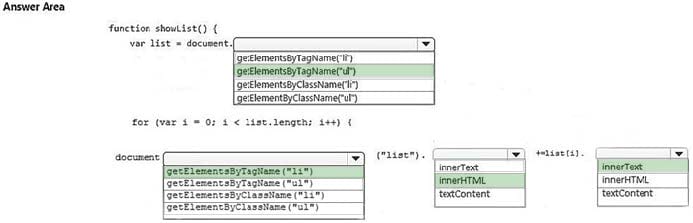
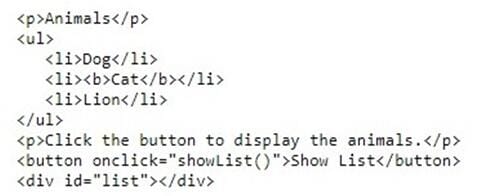
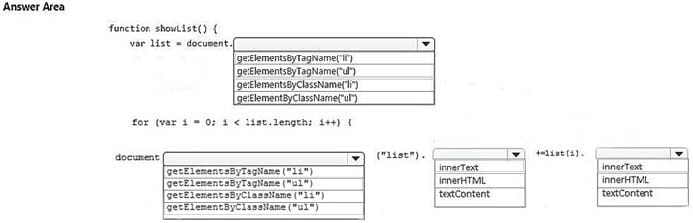
You are designing a web page that contains a list of animals. The web page includes a script that outputs animals from a list.
You create the following HTML to test the script:

You need to create a function that will display the list of animals, including any formatting, in the div element. How should you complete the code? To answer, select the appropriate code segments in the answer area. NOTE: Each correct selection is worth one point.
Hot Area:

Related Exams:
62-193
Technology Literacy for Educators70-243
Administering and Deploying System Center 2012 Configuration Manager70-355
Universal Windows Platform – App Data, Services, and Coding Patterns77-420
Excel 201377-427
Excel 2013 Expert Part One77-725
Word 2016 Core Document Creation, Collaboration and Communication77-726
Word 2016 Expert Creating Documents for Effective Communication77-727
Excel 2016 Core Data Analysis, Manipulation, and Presentation77-728
Excel 2016 Expert: Interpreting Data for Insights77-731
Outlook 2016 Core Communication, Collaboration and Email Skills
Tips on How to Prepare for the Exams
Nowadays, the certification exams become more and more important and required by more and more enterprises when applying for a job. But how to prepare for the exam effectively? How to prepare for the exam in a short time with less efforts? How to get a ideal result and how to find the most reliable resources? Here on Vcedump.com, you will find all the answers. Vcedump.com provide not only Microsoft exam questions, answers and explanations but also complete assistance on your exam preparation and certification application. If you are confused on your 98-382 exam preparations and Microsoft certification application, do not hesitate to visit our Vcedump.com to find your solutions here.