Exam Details
Exam Code
:JAVASCRIPT-DEVELOPER-IExam Name
:Salesforce Certified JavaScript Developer ICertification
:Salesforce CertificationsVendor
:SalesforceTotal Questions
:223 Q&AsLast Updated
:Jun 26, 2025
Salesforce Salesforce Certifications JAVASCRIPT-DEVELOPER-I Questions & Answers
-
Question 181:
Which statement can a developer apply to increment the browser's navigation history without a page refresh?
A. window.history.pushState(newStateObject);
B. window.history.pushStare(newStateObject, ' ', null);
C. window.history.replaceState(newStateObject,' ', null);
D. window.history.state.push(newStateObject);
-
Question 182:
Which option is true about the strict mode in imported modules?
A. Add the statement use non-strict, before any other statements in the module to enable not-strict mode.
B. You can only reference notStrict() functions from the imported module.
C. Imported modules are in strict mode whether you declare them as such or not.
D. Add the statement use strict =false; before any other statements in the module to enable not- strict mode.
-
Question 183:
A developer creates a simple webpage with an input field. When auser enters text in the input field and clicks the button, the actual value of the field must be displayed in the console.
Here is the HTML file content:
The developer wrote the javascript code below:
Const button = document.querySelector(`button');
button.addEvenListener(`click', () => (
Const input = document.querySelector(`input');
console.log(input.getAttribute(`value'));
When the user clicks the button, the output is always "Hello".
What needs to be done make this code work as expected?
A. Replace line 04 with console.log(input .value);
B. Replace line 03 with const input = document.getElementByName(`input');
C. Replace line 02 with button.addEventListener("onclick", function() {
D. Replace line 02 with button.addCallback("click", function() {
-
Question 184:
Refer to code below:
Function muFunction(reassign){
Let x = 1;
var y = 1;
if( reassign ) {
Let x= 2;
Var y = 2;
console.log(x);
console.log(y);}
console.log(x);
console.log(y);}
What is displayed when my Function(true) is called?
A. 2 21 1
B. 2 2 undefined undefined
C. 2 2 1 2
D. 2 2 2 2
-
Question 185:
A developer has an Error Handler module that contains multiple functions. What kind of export be leverages so that multiple functions can be used?
A. Named
B. All
C. Multi
D. Default
-
Question 186:
Refer to the code below:
01 const exec = (item, delay) =>{
02 newPromise(resolve => setTimeout( () => resolve(item), delay)),
03 async function runParallel() {
04 Const (result1, result2, result3) = await Promise.all{ 05 [exec (`x', `100') , exec(`y', 500), exec(`z', `100')]
06 );
07 return `parallel is done: $(result1)$(result2)$(result3)`;
08 }
}
}
Which two statements correctly execute the runParallel () function?
Choose 2 answers
A. Async runParallel () .then(data);
B. runParallel ( ). done(function(data){ return data; });
C. runParallel () .then(data);
D. runParallel () .then(function(data) return data
-
Question 187:
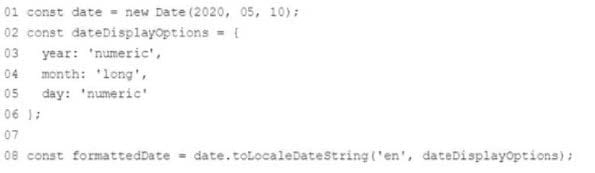
Developer uses the code below to format a date.

After executing, what is the value of formatted Date?
A. May 10, 2020
B. June 10, 2020
C. October 05, 2020
D. November 05, 2020
-
Question 188:
At Universal Containers, every team has its own way of copyingJavaScript objects. The code
Snippet shows an implementation from one team:
Function Person() {
this.firstName = "John";
this.lastName = `Doe';
This.name =() => (
console.log(`Hello $(this.firstName) $(this.firstName)');
)}
Const john = new Person ();
Const dan = JSON.parse(JSON.stringify(john));
dan.firstName ='Dan';
dan.name();
What is the Output of the code execution?
A. Hello Dan Doe
B. Hello John DOe
C. TypeError: dan.name is not a function
D. TypeError: Assignment to constant variable.
-
Question 189:
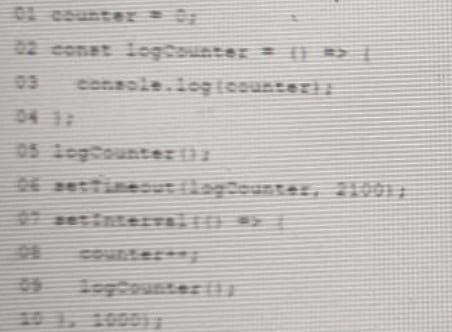
Given the following code: What will be the first four numbers logged?

A. 0012
B. 0112
C. 0122
D. 0123
-
Question 190:
The developerwants to test the array shown:
const arr = Array(5).fill(0)
Which two tests are the most accurate for this array?
Choose 2 answers:
A. console.assert( arr.length === 5 );
B. arr.forEach(elem => console.assert(elem === 0)) ;
C. console.assert(arr[0] === 0andand arr[ arr.length] === 0);
D. console.assert (arr.length >0);
Related Exams:
201-COMMERCIAL-BANKING-FUNCTIONAL
Salesforce enCino 201 Commercial Banking FunctionalADM-201
Administration Essentials for New AdminsADM-211
Administration Essentials for Experienced AdminADVANCED-ADMINISTRATOR
Salesforce Certified Advanced AdministratorADVANCED-CROSS-CHANNEL
Salesforce Advanced Cross Channel Accredited ProfessionalADX-201
Administrative Essentials for New Admins in Lightning ExperienceADX-271
Salesforce Certified Community Cloud ConsultantAGENTFORCE-SPECIALIST
Salesforce Certified Agentforce SpecialistANC-301
Working with Data and Dashboards in Einstein AnalyticsB2B-COMMERCE-ADMINISTRATOR
Salesforce Accredited B2B Commerce Administrator
Tips on How to Prepare for the Exams
Nowadays, the certification exams become more and more important and required by more and more enterprises when applying for a job. But how to prepare for the exam effectively? How to prepare for the exam in a short time with less efforts? How to get a ideal result and how to find the most reliable resources? Here on Vcedump.com, you will find all the answers. Vcedump.com provide not only Salesforce exam questions, answers and explanations but also complete assistance on your exam preparation and certification application. If you are confused on your JAVASCRIPT-DEVELOPER-I exam preparations and Salesforce certification application, do not hesitate to visit our Vcedump.com to find your solutions here.