Exam Details
Exam Code
:JAVASCRIPT-DEVELOPER-IExam Name
:Salesforce Certified JavaScript Developer ICertification
:Salesforce CertificationsVendor
:SalesforceTotal Questions
:223 Q&AsLast Updated
:Jul 05, 2025
Salesforce Salesforce Certifications JAVASCRIPT-DEVELOPER-I Questions & Answers
-
Question 191:
Refer to the following code:
class Vehicle{
constructor(plate){
this.plate = plate;
}
}
class Truck extends Vehicle{
constructor(plate, weight){
//Missing code
this.weight = weight;
}
displayWeight(){
console.log(`The truck ${this.plate} has a weight of ${this.weight}lb.`);
}
}let myTruck = new Truck('123Ab',5000);
myTruck.displayWeight();
Which statement should be added to missing code for the code to display 'The truck 123AB has a weight of 5000lb.
A. super(plate)
B. super.plate = plate
C. Vehicle.plate = plate
D. this.plate= plate
-
Question 192:
A developer is asked to fix some bugs reported by users. Todo that, the developer adds a breakpoint for debugging.
Function Car (maxSpeed, color){
This.maxspeed =masSpeed;
This.color = color;
Let carSpeed = document.getElementById(` CarSpeed');
Debugger;
Let fourWheels =new Car (carSpeed.value, `red');
When the code execution stops at the breakpoint on line 06, which two types of information are available in the browser console ?
Choose 2 answers:
A. The values of the carSpeed and fourWheels variables
B. A variable displaying the number of instances created for theCar Object.
C. The style, event listeners and other attributes applied to the carSpeed DOM element
D. The information stored in the window.localStorage property
-
Question 193:
A developer creates a simple webpage with an input field. When a user enters text in the input field and clicks the button, the actual value of the field must bedisplayed in the console.
Here is the HTML file content:
The developer wrote the javascript code below:
Const button = document.querySelector(`button');
button.addEvenListener(`click', () => (
Const input = document.querySelector(`input');
console.log(input.getAttribute(`value'));
When the user clicks the button, the output is always "Hello". What needs to be done to make this code work as expected?
A. Replace line 04 with console.log(input .value);
B. Replace line 03 with const input = document.getElementByName(`input');
C. Replace line 02 with button.addCallback("click", function() {
D. Replace line 02 with button.addEventListener("onclick", function() {
-
Question 194:
Given the following code:
document.body.addEventListener(` click ', (event) => {
if (/* CODE REPLACEMENT HERE */) {
console.log(`button clicked!');
)
});
Which replacement for the conditional statement on line 02 allows a developer to
correctlydetermine that a button on page is clicked?
A. Event.clicked
B. e.nodeTarget ==this
C. event.target.nodeName == `BUTTON'
D. button.addEventListener(`click')
-
Question 195:
Given the following code,what is the value of x? let x = `15' + (10 * 2);
A. 35
B. 50
C. 1520
D. 3020
-
Question 196:
Refer to the expression below:
Let x =(`1' + 2) == (6 * 2);
How should this expression be modified to ensure that evaluates to false?
A. Let x = (`1' + ` 2') == ( 6 * 2);
B. Let x = (`1' + 2) == ( 6 * 2);
C. Let x = (1 + 2) == ( `6' / 2);
D. Let x = (1 + 2 ) == ( 6 / 2);
-
Question 197:
Which two options are core Node.js modules? Choose 2 answers
A. worker
B. isotream
C. exception
D. http
-
Question 198:
Refer to the following object:
const cat ={
firstName: `Fancy',
lastName: ` Whiskers',
Get fullName() {
return this.firstName + ` ` + this.lastName;
}
};
How can a developer access the fullName property for cat?
A. cat.fullName
B. cat.fullName()
C. cat.get.fullName
D. cat.function.fullName()
-
Question 199:
Refer to the following code block: What is the console output?

A. > Better student Jackie got 70% on test.
B. > Jackie got 70% on test.
C. > Uncaught Reference Error
D. > Better student Jackie got 100% on test.
-
Question 200:
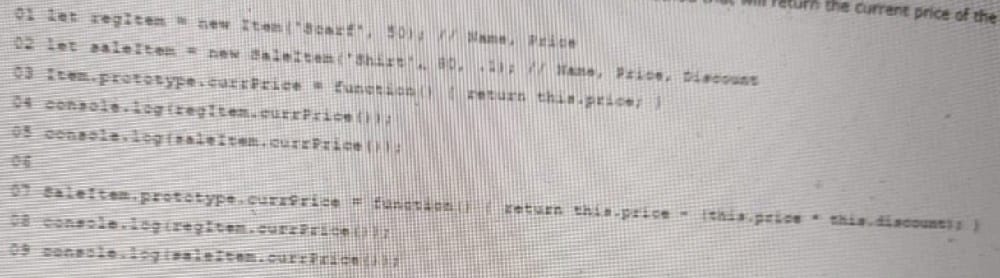
There is a new requirement for a developer to implement a currPrice method that will return the current price of the item or sales..

What is the output when executing the code above
A. 50 Uncaught TypeError: saleItem,desrcription is not a function
B. 50
C. 50
D. 50 Uncaught ReferenceError:this,discount is undefined
Related Exams:
201-COMMERCIAL-BANKING-FUNCTIONAL
Salesforce enCino 201 Commercial Banking FunctionalADM-201
Administration Essentials for New AdminsADM-211
Administration Essentials for Experienced AdminADVANCED-ADMINISTRATOR
Salesforce Certified Advanced AdministratorADVANCED-CROSS-CHANNEL
Salesforce Advanced Cross Channel Accredited ProfessionalADX-201
Administrative Essentials for New Admins in Lightning ExperienceADX-271
Salesforce Certified Community Cloud ConsultantAGENTFORCE-SPECIALIST
Salesforce Certified Agentforce SpecialistANC-301
Working with Data and Dashboards in Einstein AnalyticsB2B-COMMERCE-ADMINISTRATOR
Salesforce Accredited B2B Commerce Administrator
Tips on How to Prepare for the Exams
Nowadays, the certification exams become more and more important and required by more and more enterprises when applying for a job. But how to prepare for the exam effectively? How to prepare for the exam in a short time with less efforts? How to get a ideal result and how to find the most reliable resources? Here on Vcedump.com, you will find all the answers. Vcedump.com provide not only Salesforce exam questions, answers and explanations but also complete assistance on your exam preparation and certification application. If you are confused on your JAVASCRIPT-DEVELOPER-I exam preparations and Salesforce certification application, do not hesitate to visit our Vcedump.com to find your solutions here.