Exam Details
Exam Code
:JAVASCRIPT-DEVELOPER-IExam Name
:Salesforce Certified JavaScript Developer ICertification
:Salesforce CertificationsVendor
:SalesforceTotal Questions
:223 Q&AsLast Updated
:Jun 26, 2025
Salesforce Salesforce Certifications JAVASCRIPT-DEVELOPER-I Questions & Answers
-
Question 71:
developer is trying to convince management that their team will benefit from using Node.js for a backend server that they are going to create. The server will be a web server that handles API requests from a websitethat the team has already
built using HTML, CSS, and JavaScript.
Which three benefits of Node.js can the developer use to persuade their manager?
Choose 3 answers:
A. Installs with its own package manager to install and manage third-party libraries.
B. Ensures stability with one major release every few years.
C. Performs a static analysis on code before execution to look for runtime errors.
D. Executes server-side JavaScript code to avoid learning a new language.
E. Uses non-blocking functionality for performant request handling .
-
Question 72:
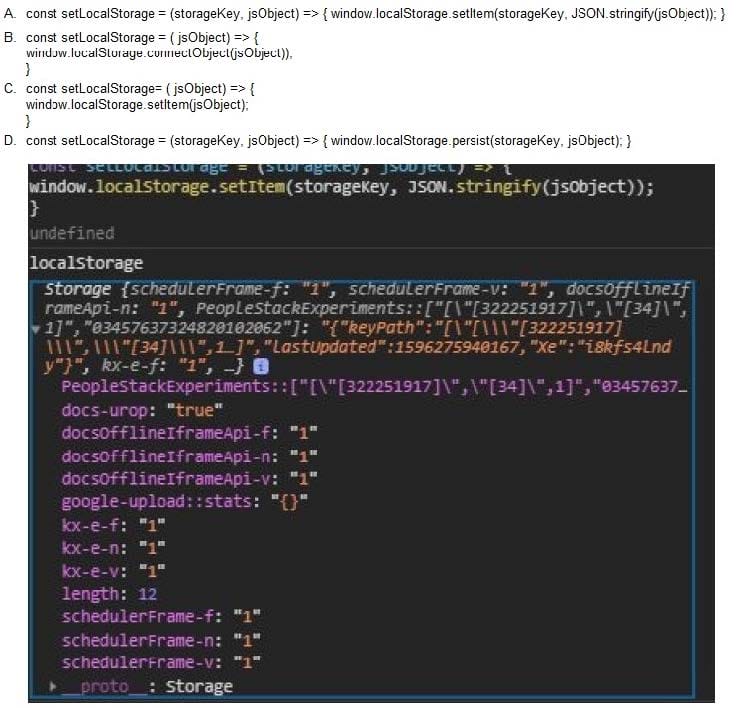
Which code statement below correctly persists an objects inlocal Storage ?

A. Option A
B. Option B
C. Option C
D. Option D
-
Question 73:
A developer is setting up a new Node.js server with a client library that is built using events and callbacks.
The library:
Will establish a web socket connection and handle receipt of messages to the server Will be imported with require, and made available with a variable called we.
The developer also wants to add error logging if a connection fails.
Given this info, which code segment shows the correct way to set up a client with two events that listenat execution time?
A. ws.connect (( ) => { console.log(`connected to client'); }).catch((error) => { console.log(`ERROR' , error); }};
B. ws.on (`connect', ( ) => { console.log(`connected to client'); ws.on(`error', (error) => { console.log(`ERROR' ,error); }); }); C. ws.on (`connect', ( ) => { console.log(`connected to client'); }}; ws.on(`error', (error) => { console.log(`ERROR' , error); }};
C. try{ ws.connect (( ) => { console.log(`connected to client'); }); } catch(error) { console.log(`ERROR' ,error); }; }
-
Question 74:
Given the code below:
Setcurrent URL ();
console.log(`The current URL is: ` +url );
functionsetCurrentUrl() {
Url = window.location.href:
What happens when the code executes?
A. The url variable has local scope and line 02 throws an error.
B. The url variable has global scope and line 02 executes correctly.
C. The url variable has global scope and line 02 throws an error.
D. The url variable has local scope and line 02 executes correctly.
-
Question 75:
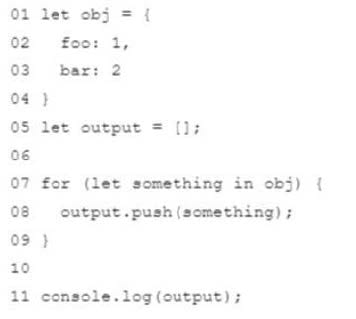
Refer to the following code:

What is the output of line 11?
A. [1,2]
B. ["bar", "foo"]
C. ["foo:1", "bar:2"]
D. ["foo", "bar"]
-
Question 76:
Refer to code below:
Const objBook = {
Title: `Javascript',
};
Object.preventExtensions(objBook);
Const newObjBook = objBook;
newObjectBook.author = `Robert';
What are the values of objBook and newObjBook respectively?
A. [title: "javaScript"] [title: "javaScript"]
B. {author: "Robert", title: "javaScript}
Undefined
C. {author: "Robert", title: "javaScript} {author: "Robert", title: "javaScript}
D. {author: "Robert"} {author: "Robert", title: "javaScript}
-
Question 77:
GIven a value, which three options can a developer use to detect if the value is NaN? Choose 3 answers !
A. value == NaN
B. Object.is(value, NaN)
C. value === Number.NaN
D. value ! == value
E. Number.isNaN(value)
-
Question 78:
Refer to the code below:

What is the value of result when the code executes?
A. 10-10
B. 5-5
C. 10-5
D. 5-10
-
Question 79:
Given the following code:
Counter = 0;
const logCounter = () => {
console.log(counter);
);
logCounter();
setTimeout(logCOunter, 1100);
setInterval(() => {
Counter++
logCounter();
}, 1000);
What is logged by the first four log statements?
A. 0 0 1 2
B. 0 1 2 3
C. 0 1 1 2
D. 0 1 2 2
-
Question 80:
Refer to the code below:
Function changeValue(obj) {
Obj.value =obj.value/2;
}
Const objA = (value: 10);
Const objB = objA;
changeValue(objB);
Const result = objA.value;
What is the value of result after the code executes?
A. 10
B. Nan
C. 5
D. Undefined
Related Exams:
201-COMMERCIAL-BANKING-FUNCTIONAL
Salesforce enCino 201 Commercial Banking FunctionalADM-201
Administration Essentials for New AdminsADM-211
Administration Essentials for Experienced AdminADVANCED-ADMINISTRATOR
Salesforce Certified Advanced AdministratorADVANCED-CROSS-CHANNEL
Salesforce Advanced Cross Channel Accredited ProfessionalADX-201
Administrative Essentials for New Admins in Lightning ExperienceADX-271
Salesforce Certified Community Cloud ConsultantAGENTFORCE-SPECIALIST
Salesforce Certified Agentforce SpecialistANC-301
Working with Data and Dashboards in Einstein AnalyticsB2B-COMMERCE-ADMINISTRATOR
Salesforce Accredited B2B Commerce Administrator
Tips on How to Prepare for the Exams
Nowadays, the certification exams become more and more important and required by more and more enterprises when applying for a job. But how to prepare for the exam effectively? How to prepare for the exam in a short time with less efforts? How to get a ideal result and how to find the most reliable resources? Here on Vcedump.com, you will find all the answers. Vcedump.com provide not only Salesforce exam questions, answers and explanations but also complete assistance on your exam preparation and certification application. If you are confused on your JAVASCRIPT-DEVELOPER-I exam preparations and Salesforce certification application, do not hesitate to visit our Vcedump.com to find your solutions here.